2018 to 2020 | UX/UI, Art Direction, Product Design
Lexus
Overview | Role: Digital Product Designer | Agency: Team One
During my time working on Lexus I redesigned the Lexus ownership platform, model landing pages and created a brand microsite. I got to design almost every digital touchpoint in the customers interaction with the brand, better connect them and make them feel and function seamlessly.
2019 to 2020 | UX/UI Design, Art Direction, Systems Design
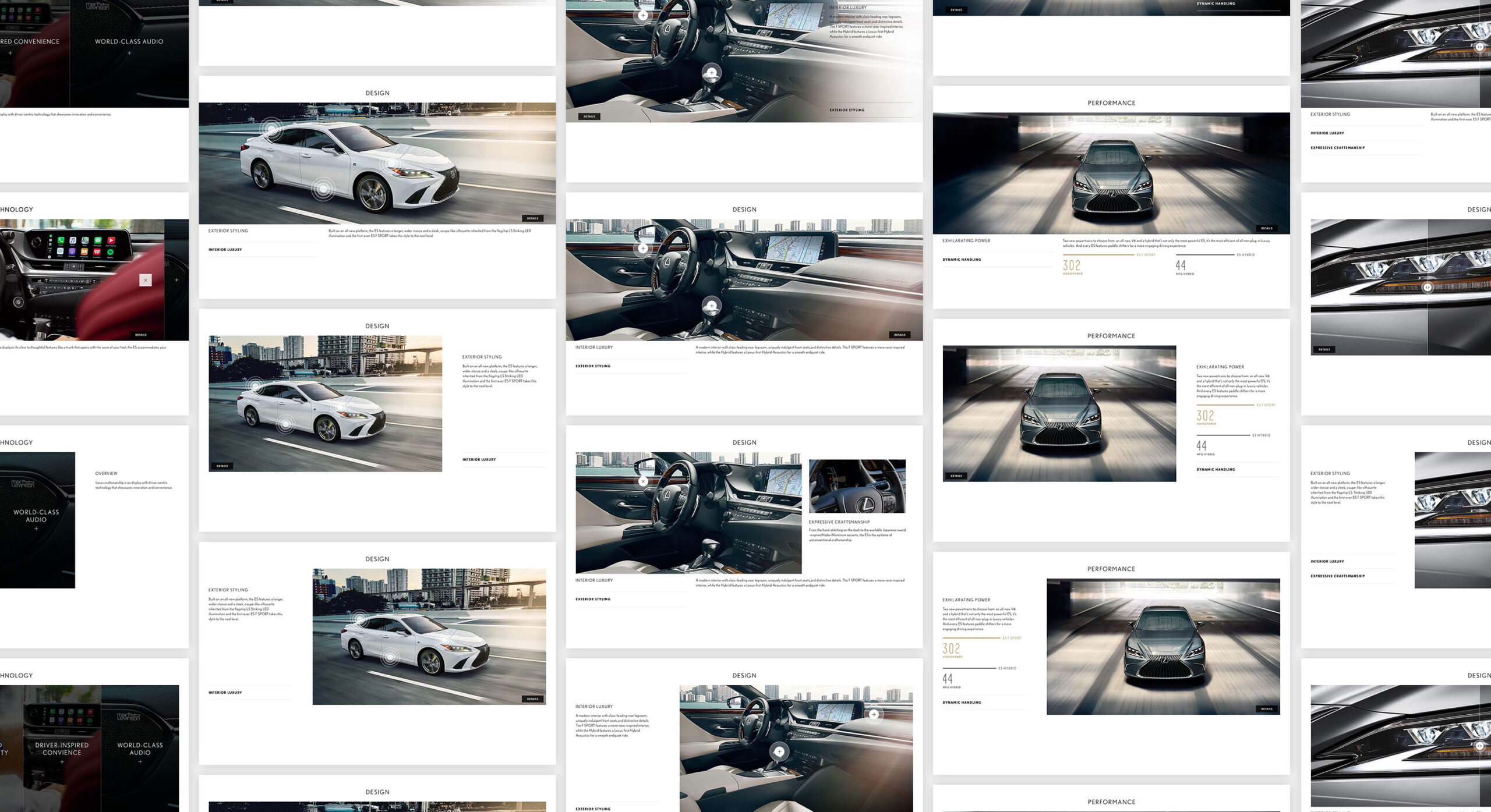
Model Landing Pages
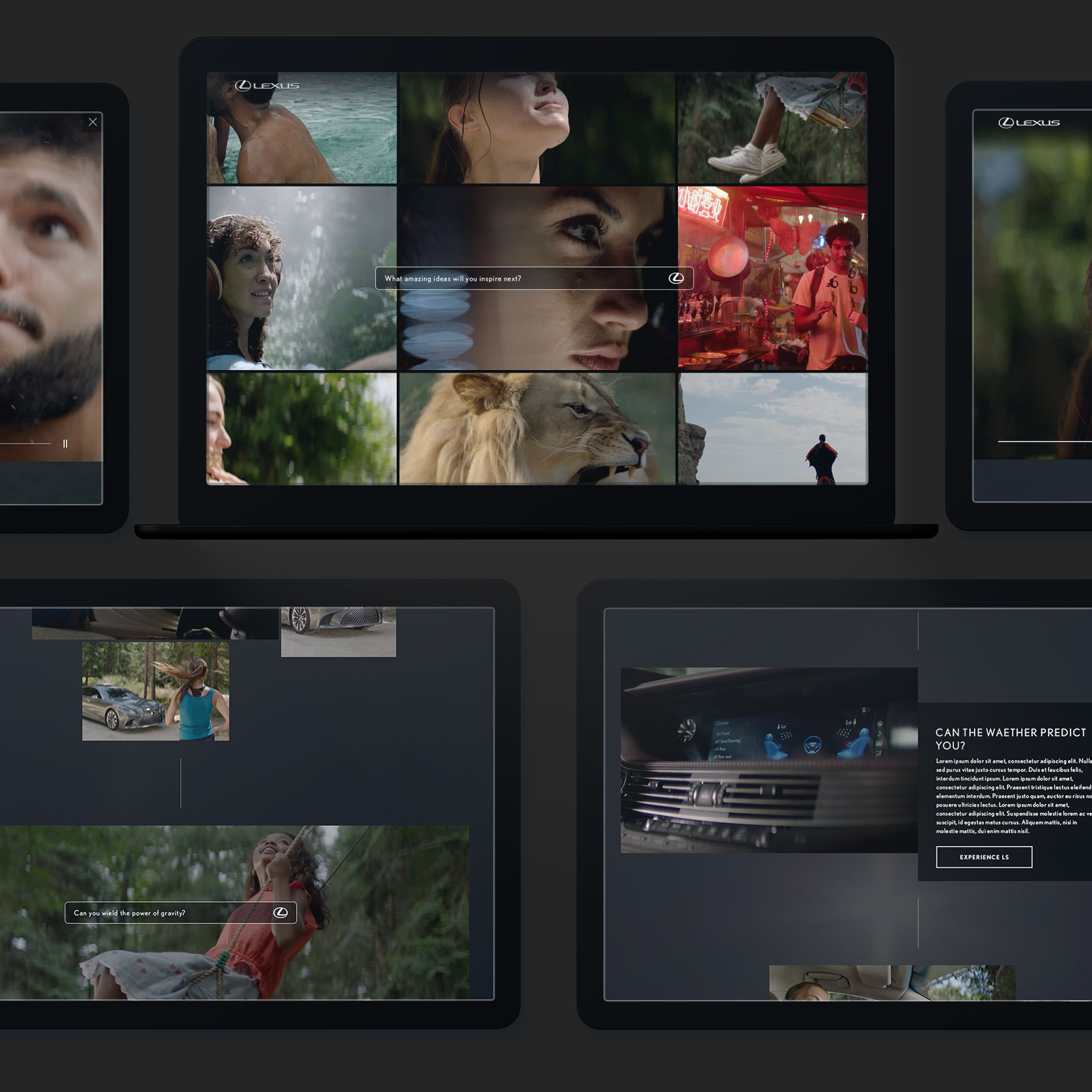
Redesign the Model Landing Page for one of the largest luxury OEMs in the world was an amazing challenge. We needed it to feel special and allow customers to quickly make a deep emotional connection with a vehicle so they can picture it fitting into their life without changing a thing. It also had to feel elevated and distinct from mass market brands.
The Problem
Customers can get vehicle information from a plethora of websites.
The Solution
Create a site that entertains & allows customers to fall in love with Lexus & feels unique to the brand.

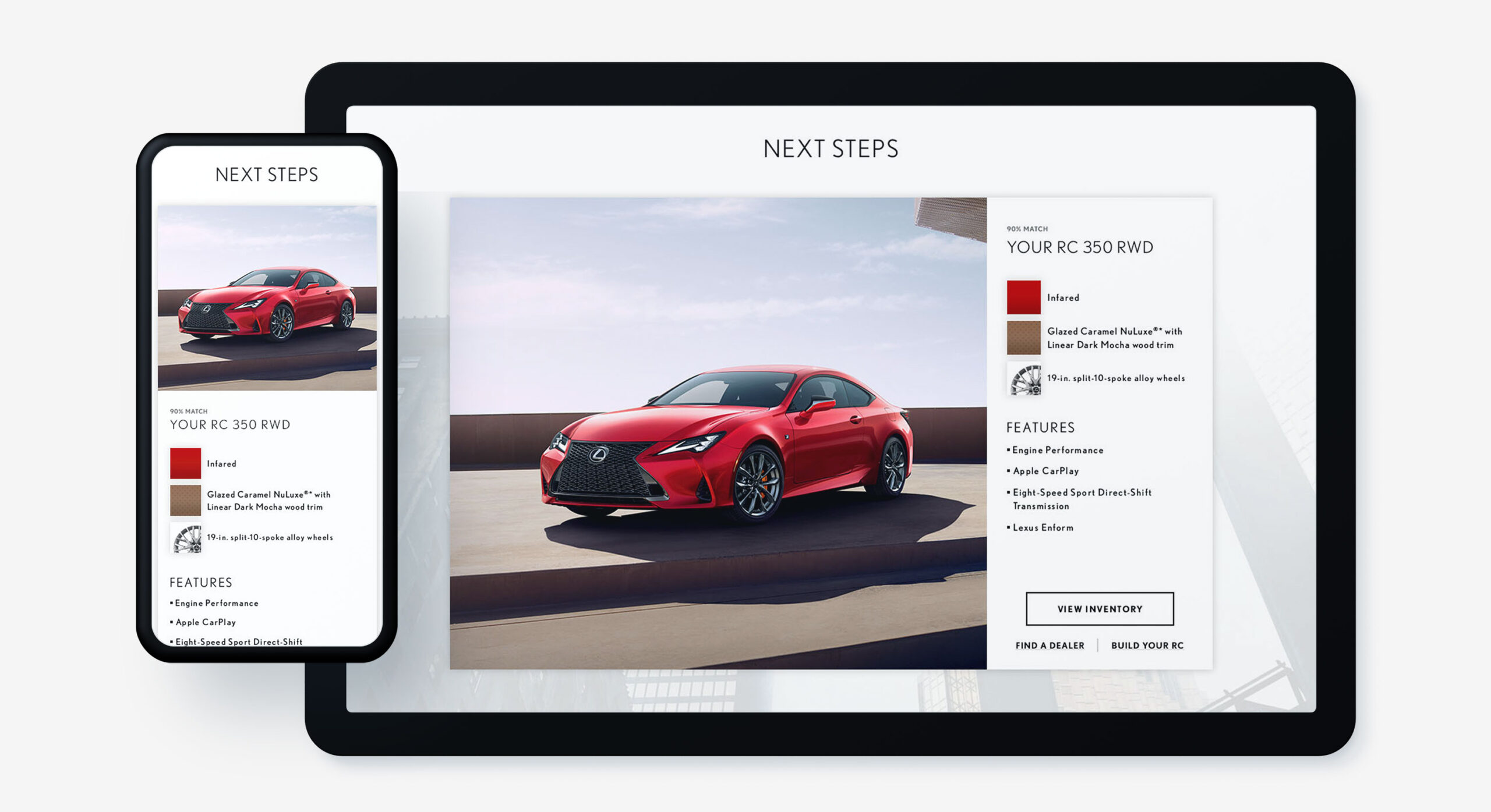
Creating a modular component based approach to content on the model landing pages allowed each vehicle to feel unique, but in a systematic way with a focus on simple elegant interaction patterns that allow for reduced content density so that the vehicle imagery can shine.

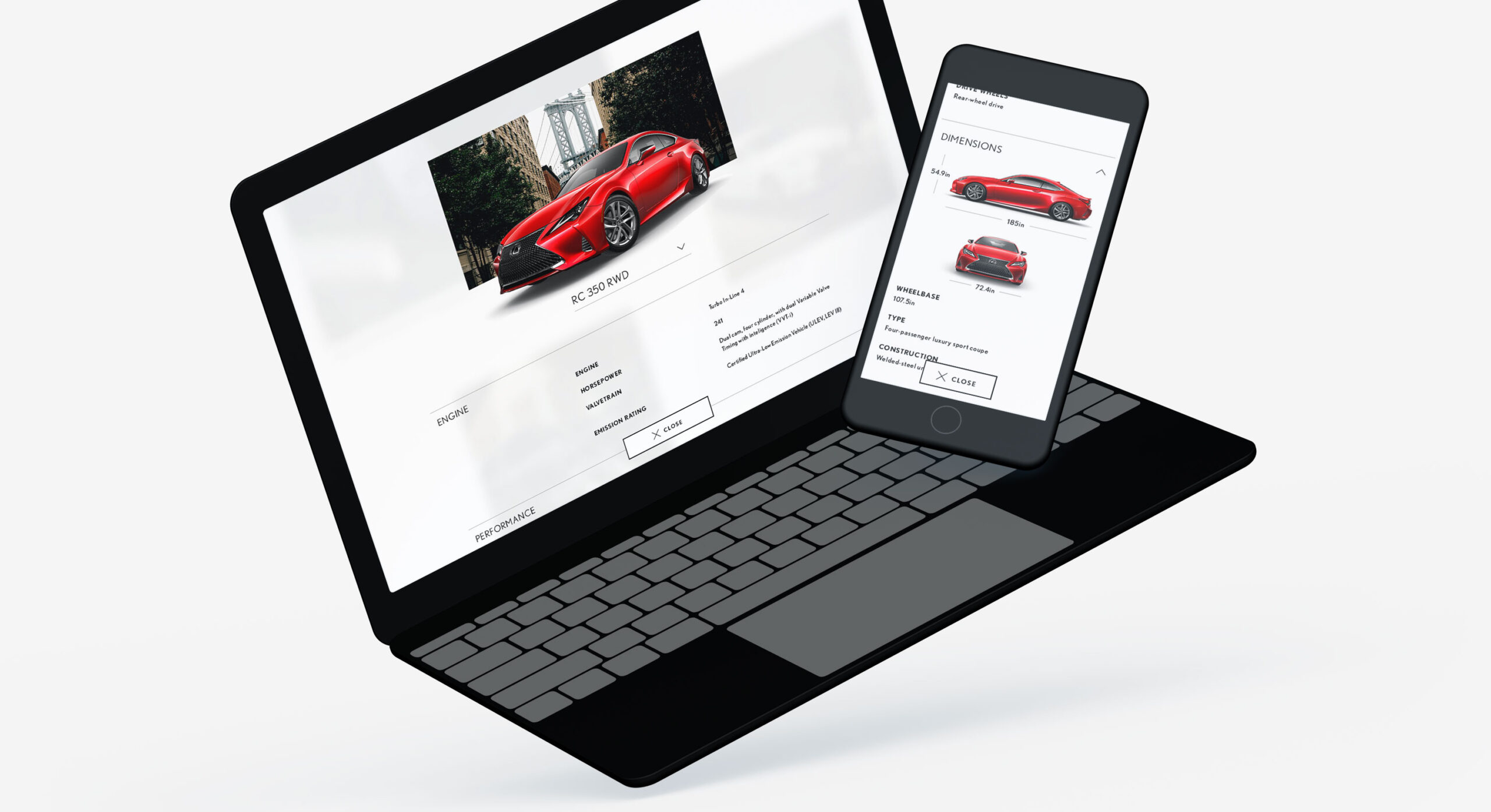
Customers want and need to understand the differences and intricacies of vehicle trims to find the perfect version of the vehicle for them. We layered this information in an overlay where customers could dig into a single trim at a time and see if it has the features they need for it to fit into their life.

Power Tools can be intimidating for new customers and Stihl wants to create lifelong relationships, so we created a low friction, human way for people to find the tools that they were looking for without needing to know all the lingo and specs. They just needed to know that they wanted to cut down a tree.
2018 to 2019 | Multi-Year Approach, Creative Vision, UX/UI Design
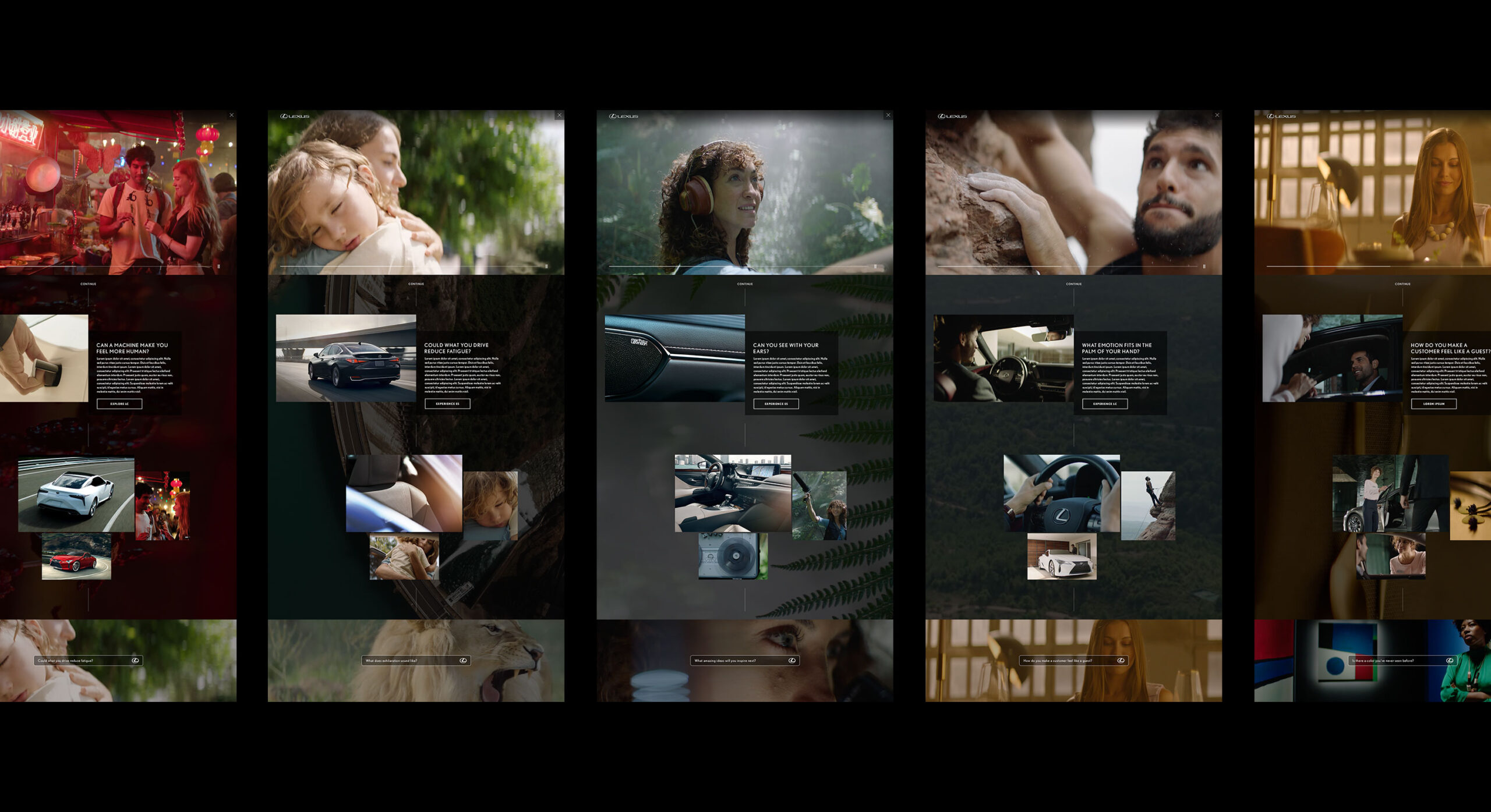
Brand Site
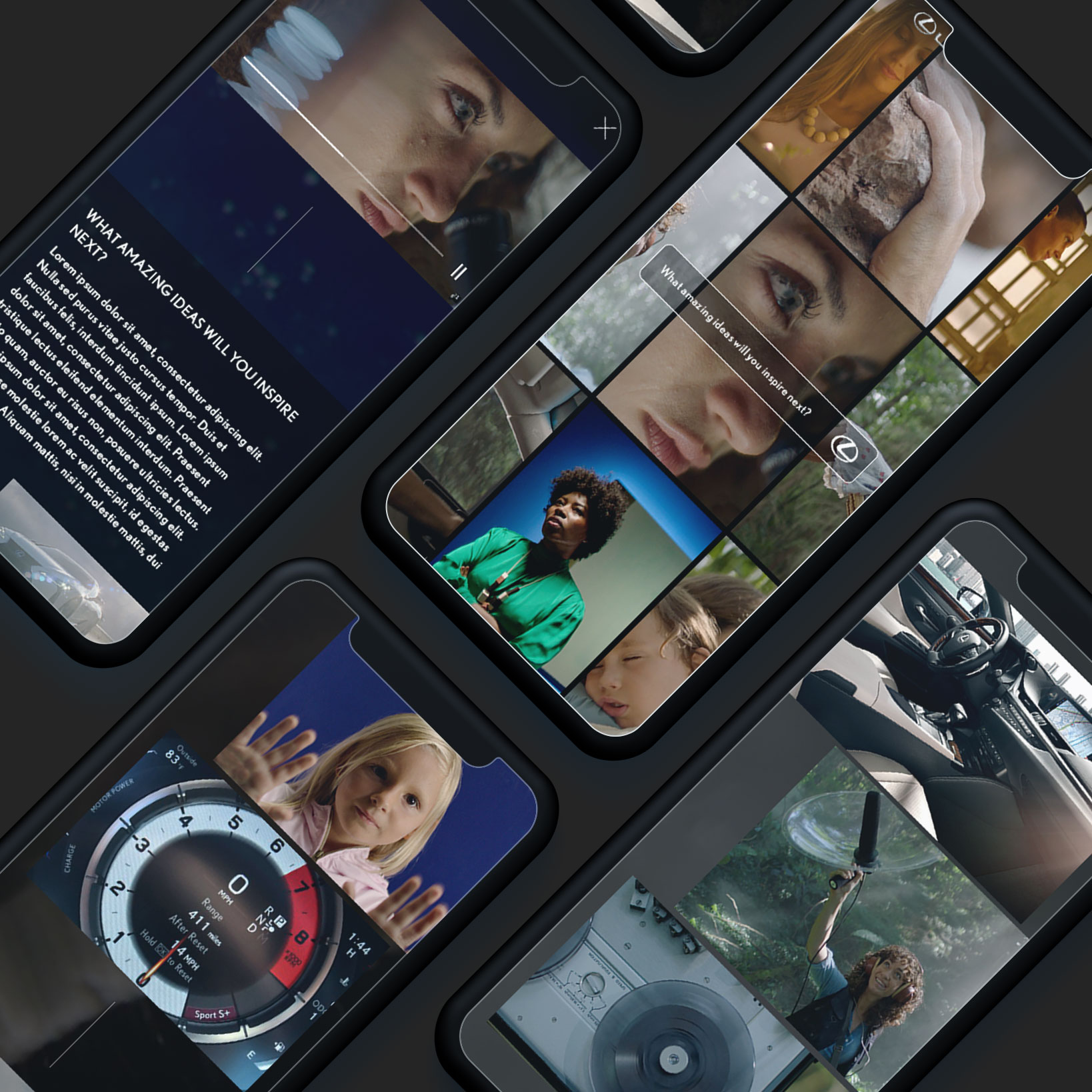
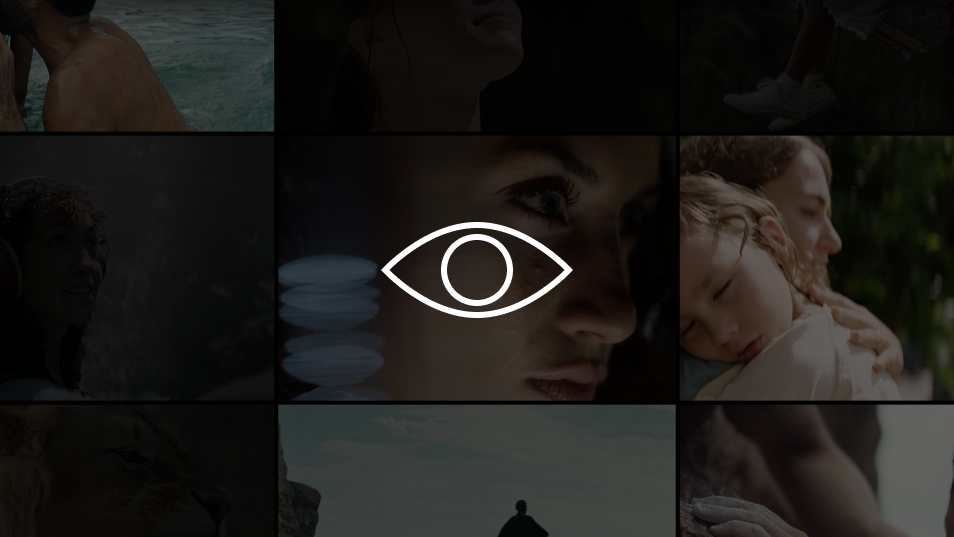
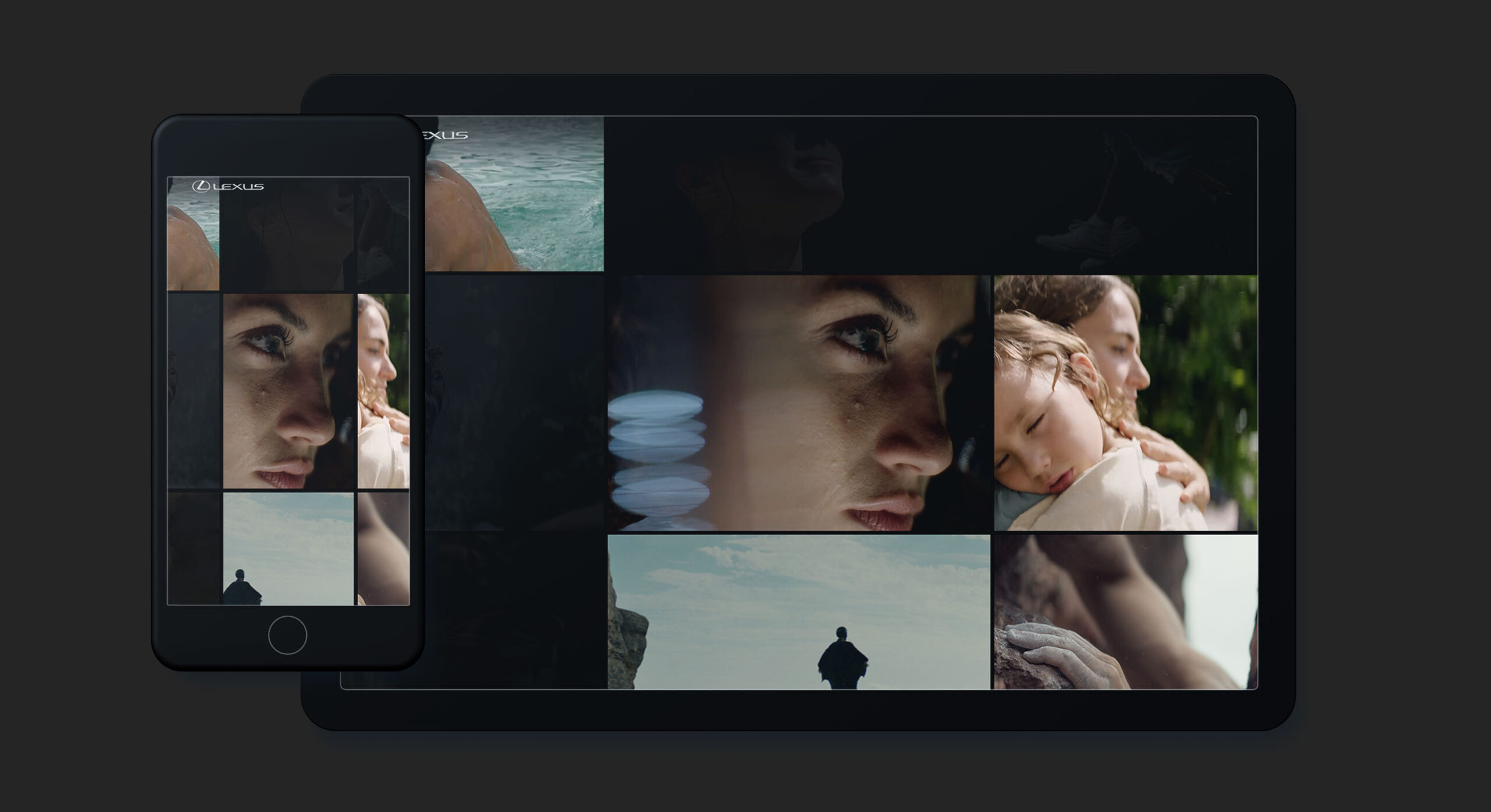
We were tasked with creating a brand microsite for Lexus to support content over a two to three year span for an ongoing campaign. It was constructed to be a place for infinite exploration and a never ending scrolling navigation as the homepage.

We were tasked with creating a brand microsite for Lexus to support content over a two to three year span for an ongoing campaign. It was constructed to be a place for infinite exploration and a never ending scrolling navigation as the homepage.


Evolution
Iterative Enhancements

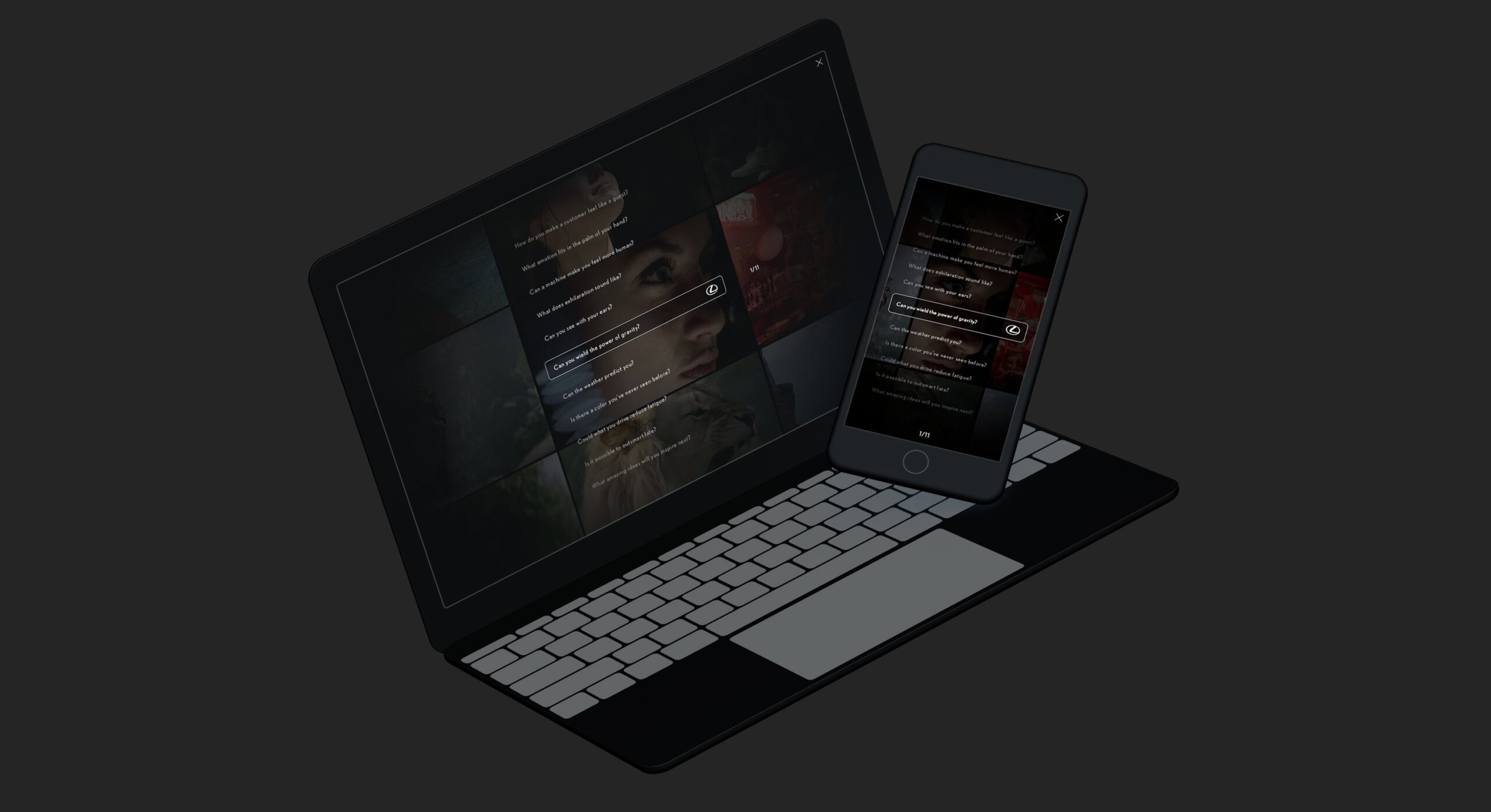
Navigation Hints

Secondary Navigation

Watched Effect
We found that customers needed additional support to confidently navigate the site. To start we added a subtle animation on load to hint at the navigation.

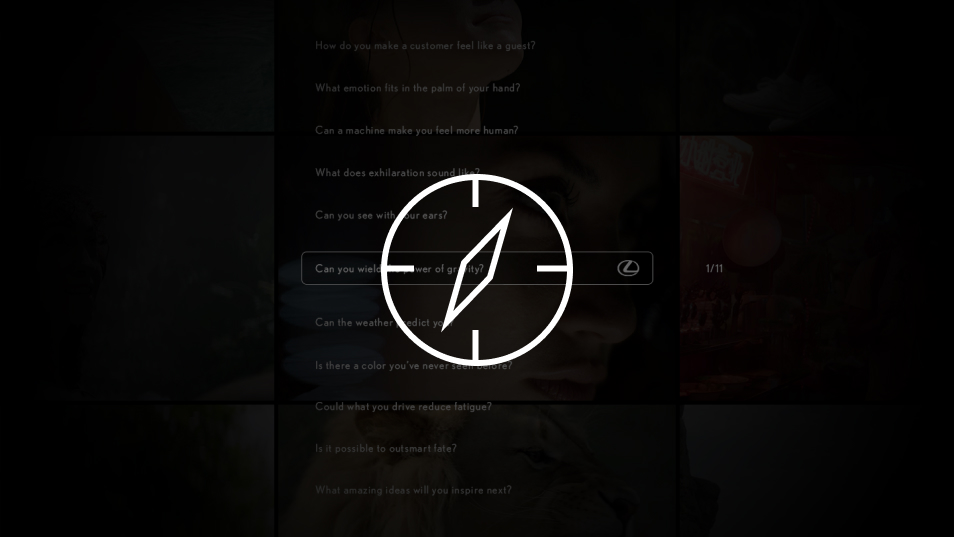
We also added a more traditional secondary navigation so that customers did not need to navigate through infinite scroll.

Finally, we added a watched effect to pages that had already been visited so that customers would not revisit the same page unintentionally multiple times.
Get In Touch
Location | Los Angeles